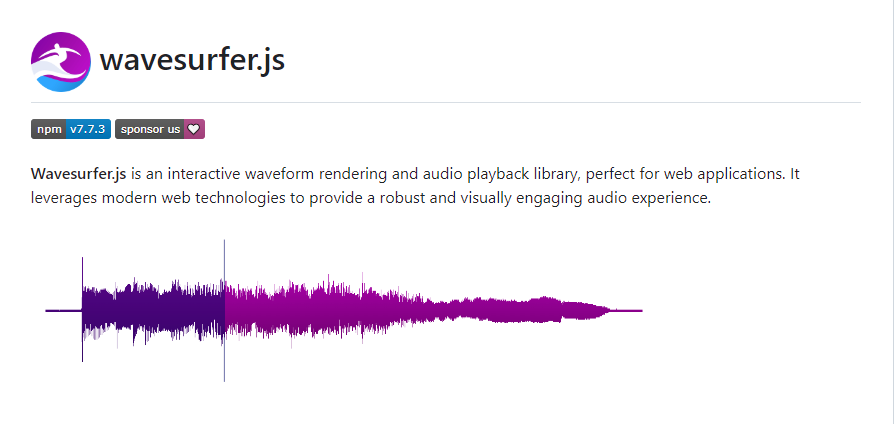
Wavesurfer.js
Wavesurfer.js是一个基于JavaScript的开源音频波形可视化库。它利用Web Audio API和HTML5 Canvas技术,为音频数据提供了丰富的可视化展示方式。Wavesurfer.js的主要目标是提供一种灵活且易于集成的工具,使开发者能够在网页上创建交互式音频波形可视化。

特点
- 跨平台兼容性:由于
Wavesurfer.js是基于Web标准构建的,因此它可以在任何支持Web Audio API和Canvas的浏览器上运行,包括桌面和移动设备。 - 多格式支持:Wavesurfer.js支持多种音频格式,如
WAV、MP3、OGG等,使开发者能够方便地加载和显示不同类型的音频文件。 - 高度可定制:
Wavesurfer.js提供了丰富的配置选项和API,允许开发者根据自己的需求定制波形的外观、行为以及交互方式。 - 音频分析功能:除了基本的波形显示,
Wavesurfer.js还提供了音频分析功能,如频谱显示、基频检测等,帮助开发者更深入地理解音频数据的特性。 - 插件架构:
Wavesurfer.js采用插件架构,开发者可以通过添加插件来扩展其功能,如添加音频播放控制、区域选择、标记等。 - 性能优化:
Wavesurfer.js在性能方面也进行了优化,即使在处理大型音频文件时也能保持流畅的波形渲染和交互体验。
使用场景
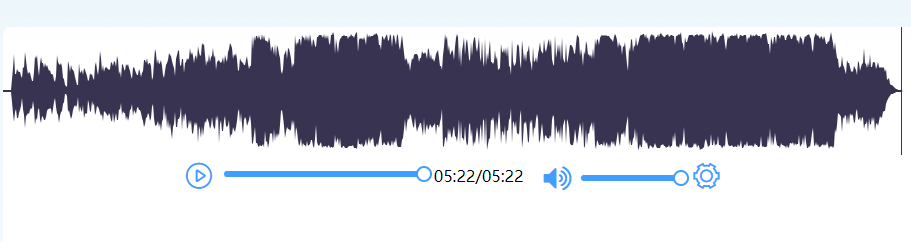
- 音乐播放器:在音乐播放器的网页应用中,使用
Wavesurfer.js可以为用户提供一个直观且吸引人的音频波形展示,增强用户体验。 - 音频编辑器:对于需要编辑和处理音频的应用,
Wavesurfer.js提供了丰富的音频分析功能和可定制性,使开发者能够构建出功能强大的音频编辑器。 - 教育和学习:在教育和学习领域,
Wavesurfer.js可以用于展示音频信号的特性,帮助学生更好地理解音频的概念和原理。 - 音频可视化艺术:
Wavesurfer.js的高度可定制性使其成为音频可视化艺术创作的理想选择,开发者可以创造出独特且富有创意的音频波形展示
项目
应用

总结
Wavesurfer.js是一个功能强大、易于集成且高度可定制的音频波形可视化库,适用于各种需要音频可视化功能的Web应用场景。
转载请注明:清风亦平凡 » Wavesurfer.js一个开源的音频可视化库
 支付宝扫码打赏
支付宝扫码打赏
 微信打赏
微信打赏