背景
人生在世,都会遇到各种问题,就连写个博客也不得安宁。突然发现自己的博客被别人恶意的以框架(iframe/object)形式嵌入了, 这种网页被嵌入框架的情况很常见,只是这次是我罢了。其实我不太明白,为什么要选择个人博客嵌入。不管怎么样自己还是得做出点响应,要不然自己总是觉得缺了一些什么。
发现
这次发现也算一次偶然,突然想看看统计数据,所以就登录到了百度统计查看记录,结果就发现了一些比较奇怪的来源,所以就尝试访问看了看。大致如下:

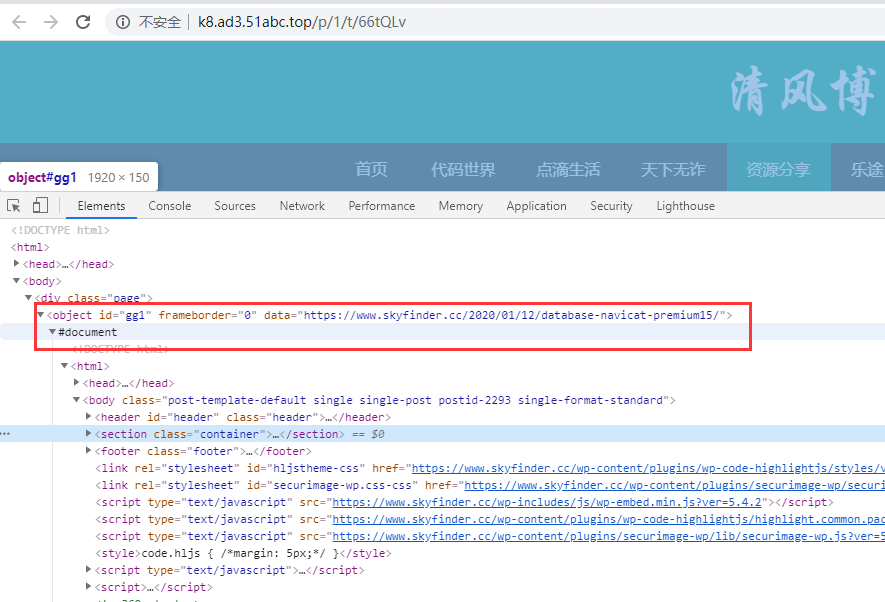
打开来源后就晓得博客被人恶意嵌入了框架或者被恶意镜像了,经过查看网页代码,确认博客是被恶意嵌入了框架(iframe)。如下图:


观点
这是2008年开始在国内流行另一种流氓行为:使用框架(Frame),将你的网页嵌入它的网页中。只是现在改为了object,其实也是框架了。
其实用框架抓取他人的网页,然后在上面加上自己的广告和站标,这与盗版书商并没有任何不同!
我个人极其讨厌这种行为且反对这种做事方法。
- 嵌入的真是网址对一般用户是不可见的,欺骗了用户并且侵犯原作者所提供的内容
- 使用这类框架技术展示别人网站页面视觉效果上完全一样,有着极其高的欺骗性
- 恶意嵌入者可能在嵌入页面上方附加广告(更严重的是进行木马或者病毒传播),这种行为严重的破坏原作者的形象与意图。
- 访问者通过框架展示的内容点击链接跳转另外一个链接,其外部的网址是不变的,这种体验效果非常差并且访问者会认为是原作者提供。
点击劫持
点击劫持(ClickJacking)是一种视觉上的欺骗手段。攻击者使用一个透明的iframe,覆盖在一个网页上,然后诱使用户在网页上进行操作,此时用户将在不知情的情况下点击透明的iframe/object页面。通过调整iframe/object页面的位置,可以诱使用户恰好点击在iframe页面的一些功能性按钮上。
应对
前端代码
恶意嵌入网页的人,是不会理会其他人的想法的。为了应对这种恶意的行为,所以就寻求了一种以Javascript脚本代码来防止这种行为继续作恶。将以下代码放入网页源码的头部,即可解决这种恶意行为。
<script type="text/javascript">
// 判断当前的window对象是否是top对象
if (window!=top){
// 如果不是,将top对象的网址自动导向被嵌入网页的网址
top.location.href =window.location.href;
}
</script>其他方式处理
X-Frame-Options HTTP 响应头是用来给浏览器 指示允许一个页面 可否在 <frame>, <iframe>, <embed> 或者 <object> 中展现的标记。站点可以通过确保网站没有被嵌入到别人的站点里面,从而避免 clickjacking 攻击
语法
X-Frame-Options 有三个可能的值:
X-Frame-Options: deny
X-Frame-Options: sameorigin
X-Frame-Options: allow-from https://example.com/说明
如果设置为 deny,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。另一方面,如果设置为sameorigin,那么页面就可以在同域名页面的 frame 中嵌套。
deny表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。
sameorigin表示该页面可以在相同域名页面的 frame 中展示。
allow-from uri表示该页面可以在指定来源的 frame 中展示。
Apache配置
配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 ‘site’ 的配置中:
Header always set X-Frame-Options "sameorigin"要将 Apache 的配置 X-Frame-Options 设置成 deny , 按如下配置去设置你的站点:
Header set X-Frame-Options "deny"要将 Apache 的配置 X-Frame-Options 设置成 allow-from,在配置这样添加:
Header set X-Frame-Options "allow-from https://example.com/"nginx配置
配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 http, server或者 location 的配置中:
add_header X-Frame-Options sameorigin always;IIS配置
配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
<system.webServer>
...
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="sameorigin" />
</customHeaders>
</httpProtocol>
...
</system.webServer>HAProxy配置
配置 HAProxy 发送 X-Frame-Options 头,添加这些到你的前端、监听 listen,或者后端的配置里面:
rspadd X-Frame-Options:\ sameorigin或者,在更加新的版本中:
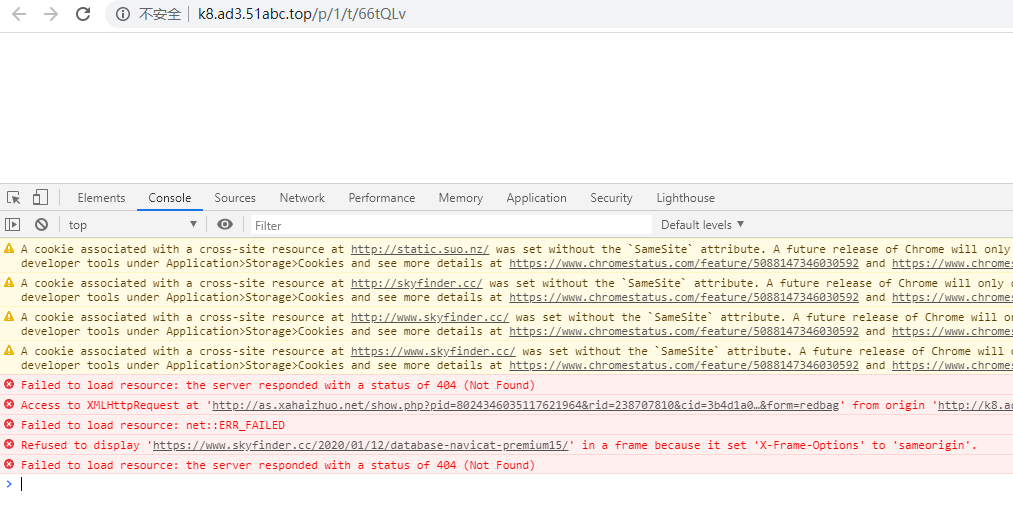
http-response set-header X-Frame-Options sameoriginX-Frame-Options设置后的效果,如下图所示:

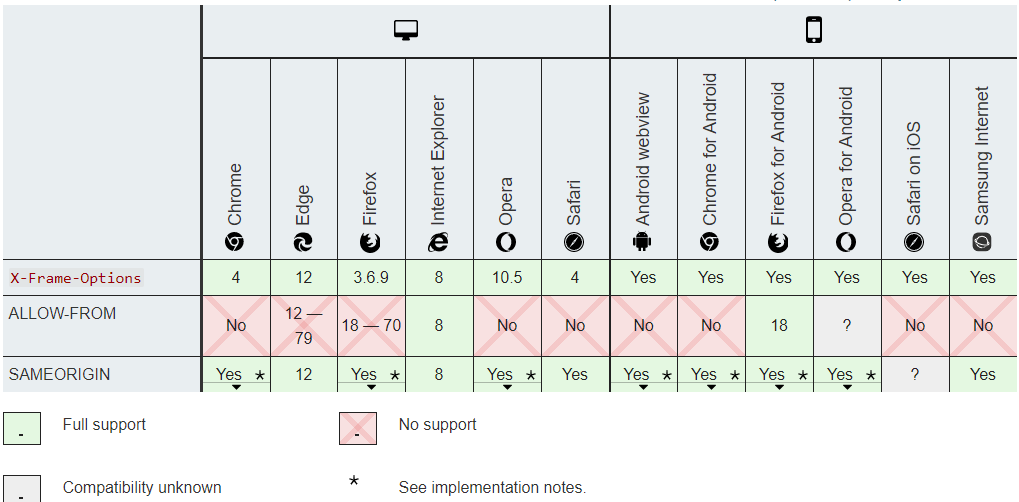
浏览器兼容性

结语

转载请注明:清风亦平凡 » 网页被人恶意嵌入框架(iframe)的处理办法
 支付宝扫码打赏
支付宝扫码打赏
 微信打赏
微信打赏