现在很多的网站都已上了安全证书SSL实现了HTTPS化,这样不仅使网站的安全得以保证,而且还防止了被一些非法的运营商劫持DNS的情况。非https网站又被谷歌浏览器打上了标志,不安全!!!!虽然说网站上了HTTPS以后,网站的网安全有了保证,但是一些网站的插件是不支持HTTPS的,比如百度的分享代码。
博客自从开启 https 之后,百度分享就不能用了并且Chrome提示不安全,又想要这个功能,又不想去找其他类似的功能插件。解决方案是把百度的分享代码本地化,这样就相当于给百度的分享代码加入了SSL证书,也使分享代码HTTPS化。经过了解原来网上很多人都遇到了这样的问题,并且以及有了解决方案,在这里自己就做个伸手党吧!

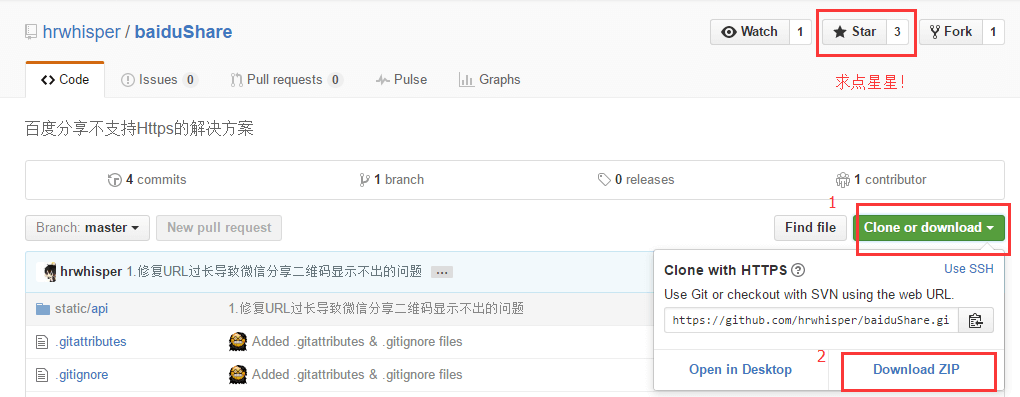
下载百度分享代码
https://github.com/hrwhisper/baiduShare
下载方式如下:

使用方法
解压后得到static文件夹,并将这个文件夹包括其中的文件全部放到你网站的根目录下。这里需要确保要确保“根目录”能被访问到,比如我的wordpress确实就是丢到根目录即可。
然后对应的百度分享代码中,把http://bdimg.share.baidu.com/改为 /
.src=’http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=’+~(-new Date()/36e5)];</script>
改为
.src=’/static/api/js/share.js?v=89860593.js?’];</script>
比如我是这样调用的:
<script>with(document)0[(getElementsByTagName(“head”)[0]||body).appendChild(createElement(“script”)).src=”/static/api/js/share.js?v=89860593.js?cdnversion=”+~(-new Date()/36e5)];</script>
转载请注明:清风亦平凡 » 百度分享不支持https的解决方法
 支付宝扫码打赏
支付宝扫码打赏
 微信打赏
微信打赏